airflow 구성하고 vscode로 코딩하기
맥에서 했으면 훨씬 구성이 쉬웠겠지만, 그리고 poetry로 했으면 훨씬 쉬웠겠지만 워낙 규모가 있는 라이브러리이다 보니 과정이 어려워 다른 참조들을 보면서 따라했다. 기본적으로 poetry랑 쓰기 어려운 이유는 airflow 내부의 라이브러리에 따라 poetry가 버전을 참조하지 못해서 에러가 나는 경우가 존재한다고 한다.
또한 하나의 문제는 mac에서는 그냥 리눅스가 존재하지만 윈도우에서 하려면 윈도우용 linux인 wsl(Windows Subsystem for Linux)를 설치한 이후에 해야 한다. 나는 기본적으로 이전에 Modular를 사용해보기 위해 ubuntu를 설치한 적이 있었기에 그 위에 바로 할 수 있었다.
airflow?
wsl > docker > airflow
윈도우 안에 wsl 설치하고
wsl 안에 도커를 설치하고
그 다음 airflow를 설치하고docker compose up으로 airflow를 실행하는 container 올리는 것
결론적으로 우리는 vscode로 airflow의 dag를 다루는 공간에서 작업을 하고 싶은 것이다.
wsl --install이후 여기서 username, password를 설정하면 된다. 기억에 남는 것으로 하시길...
설치가 완료되면, 재부팅을 한번 해주는 것이 좋다. 이후에 ubuntu를 나간 다음 다시 들어오려면
- powershell에서 command로 들어가기
- wsl -l 로 wsl 종류 확인
- wsl -d <원하는 배포판>로 접속
- vscode
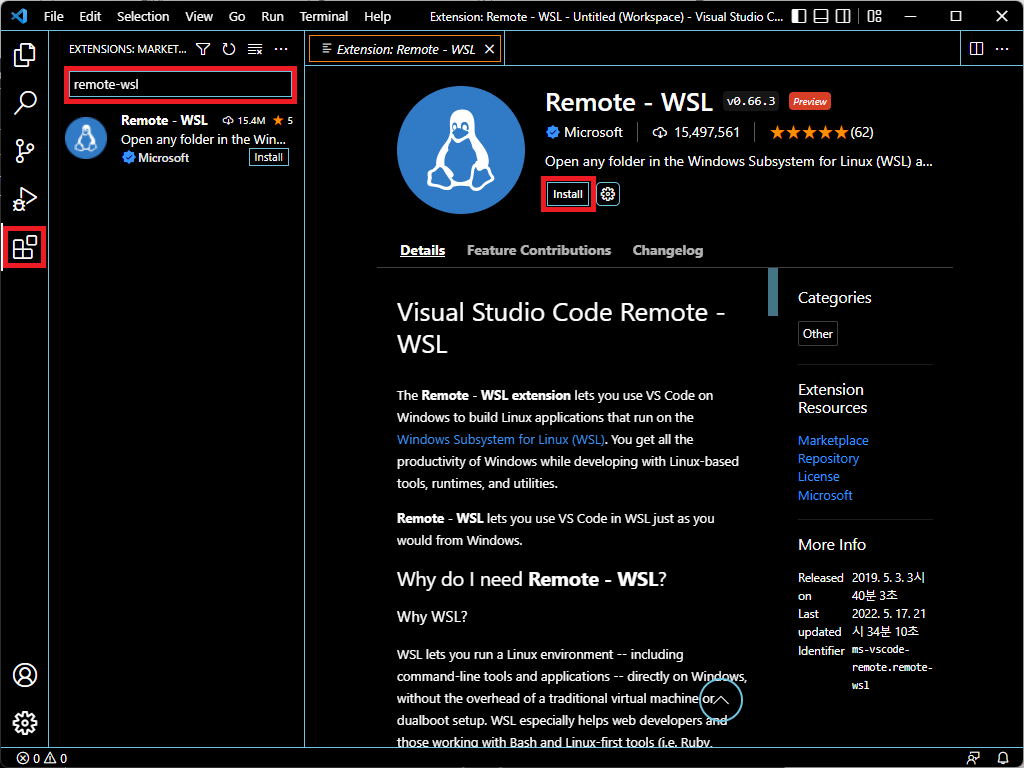
remote - wsl로 접속
두 가지 방법으로 접속이 가능하다. 이후에 도커를 wsl 안에 설치해준다. 이미 설치되었을 가능성까지 고려한 친절한 도커 사이트의 코드를 그대로 ctrl + c,v 해주는게 신상에 좋다. 만약에 나처럼 직접 command 입력하다가 Package 'docker-ce' has no installation candidate 에러가 뜨면 아래의 블로그를 참고해라.

# Add Docker's official GPG key:
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
# Add the repository to Apt sources:
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update접속한 뒤에 docker install
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
sudo docker run hello-worlddocker run check
제대로 ubuntu안에 docker가 설치가 되었으면 이제 airflow를 받아올 차례다.
curl -LfO 'https://airflow.apache.org/docs/apache-airflow/2.9.2/docker-compose.yaml'
mkdir -p ./dags ./logs ./plugins ./config
echo -e "AIRFLOW_UID=$(id -u)" > .env
docker compose up airflow-init
#The account created has the login airflow and the password airflow
docker compose up여기까지하면 6개 정도의 container가 생기면서 localhost:8080으로 들어갈 수 있따.아주 많은 example들이 있을 것이다.
docker compose down --volumes --rmi all만약에 다 엎어버리고 싶으면 이걸 돌리면 된다.
vscode로 airflow dag 만들기
자 이제 airflow는 wsl ubuntu에서 돌아가고 있으니깐, vscode로 wsl에 접속해서 dag에 코딩을 해주면 된다. vscode 상태바(아래)에 보이는 것을 눌러서 들어가고 되고, 아니면

activity bar에서 이걸 눌러서 찾아 들어가고 된다. 아니면 f1 + wsl : remote 이런식으로 찾아들어가도 된다.
ref